안녕하세요! 당근플래너 팀 프론트엔드를 맡은 다혜입니다 😊
당근플래너는, 유저의 입장에서 우리의 서비스를 어떻게 하면 편리하게 이용할 수 있을지 고민하고,
이것을 기술적으로 풀기 위해 노력하였는데요!
이번 프로젝트에서 저희의 유저 사용성을 향상시키기 위한 고민들과, 개선 방안들을 소개해 드리겠습니다!
1. 그룹원 초대를 더욱 더 간편하게
저희의 처음 '그룹원 초대' 기능의 기획은, 검색을 통해 닉네임을 찾고, 닉네임을 선택해 1명씩 초대를 하는 방식이었습니다.
하지만 저희가 기능을 사용해 보니, 여러명을 한번에 초대하거나, 선택한 사람을 취소하고 싶은 경우가 생기더라구요!
📌따라서 '초대 장바구니' 개념을 도입하기로 하였습니다.
+ 버튼을 누르면 ‘초대 장바구니’에 선택한 사람이 담기고,
x 버튼을 누르면 장바구니에서 사람을 삭제할 수도 있으며,
초대완료 버튼을 누르면 장바구니에 담긴 모든 사람이 초대가 되는 기능입니다.
이 기능을 다음과 같이 구현했습니다.
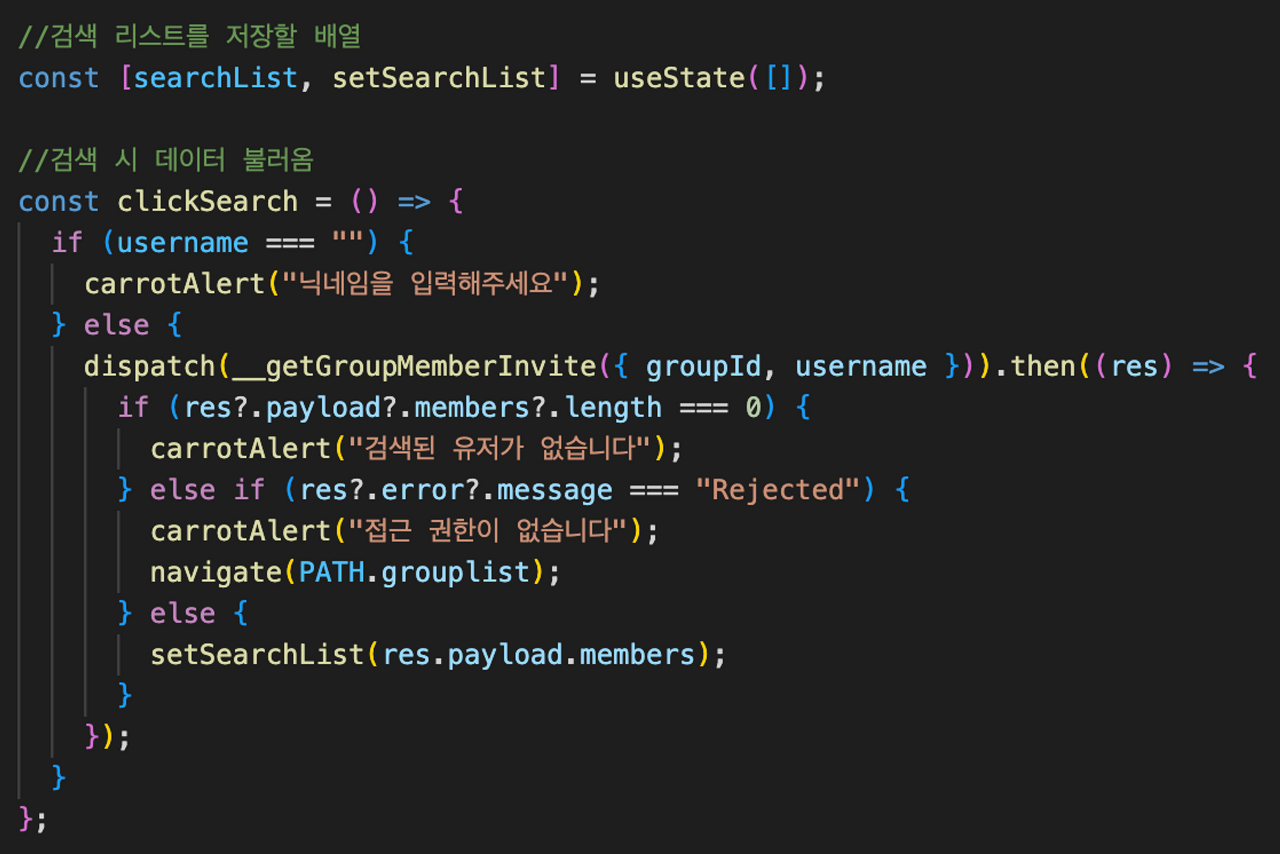
📌첫째, 유저가 닉네임을 검색하면, 프론트에서 useState를 사용해 검색 데이터를 저장하고, 유저에게 리스트로 보여줍니다.

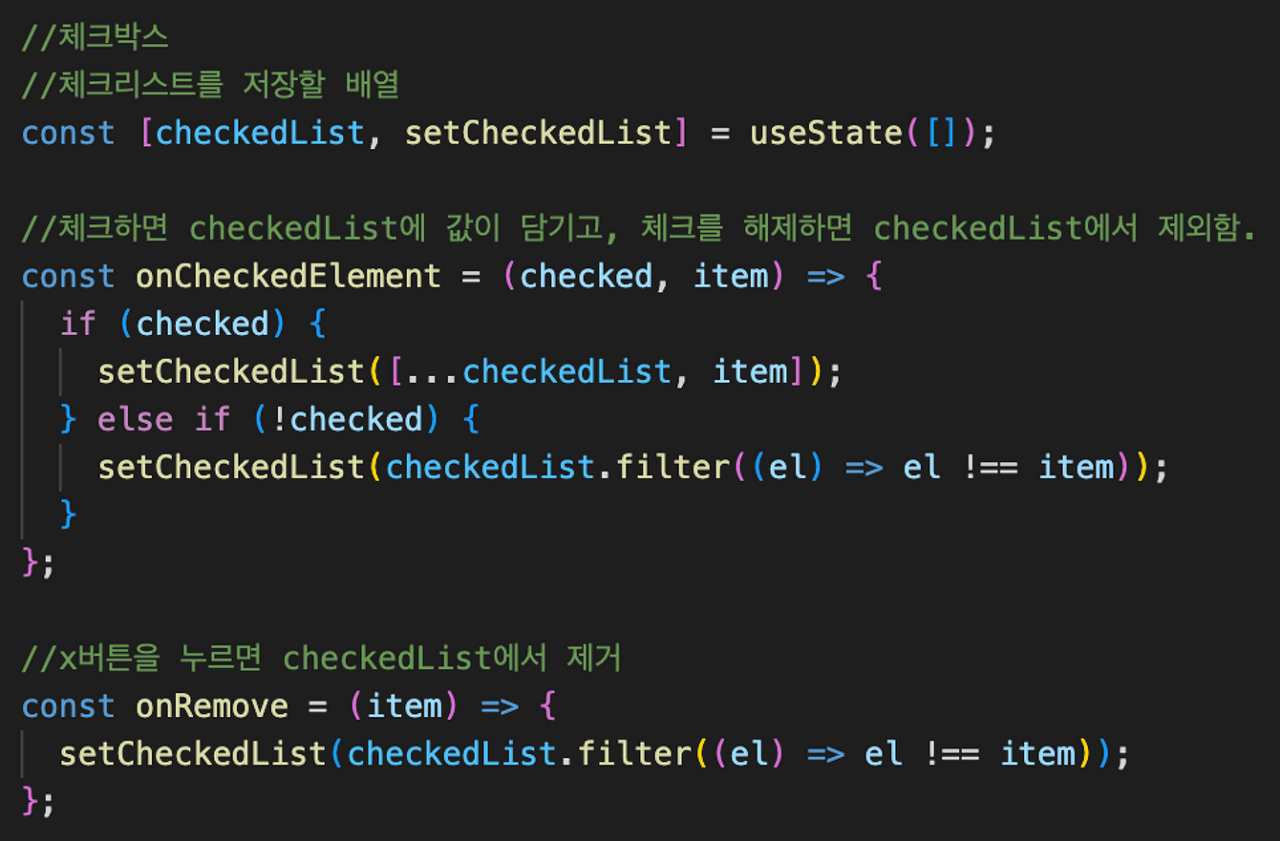
📌둘째, 체크 리스트를 만들고, 체크하면 체크 리스트에 선택한 값을 추가합니다.
체크를 해제하면 체크 리스트에서 선택값을 제외시키고, x버튼을 눌러도 체크 리스트에서 제외되도록 합니다.

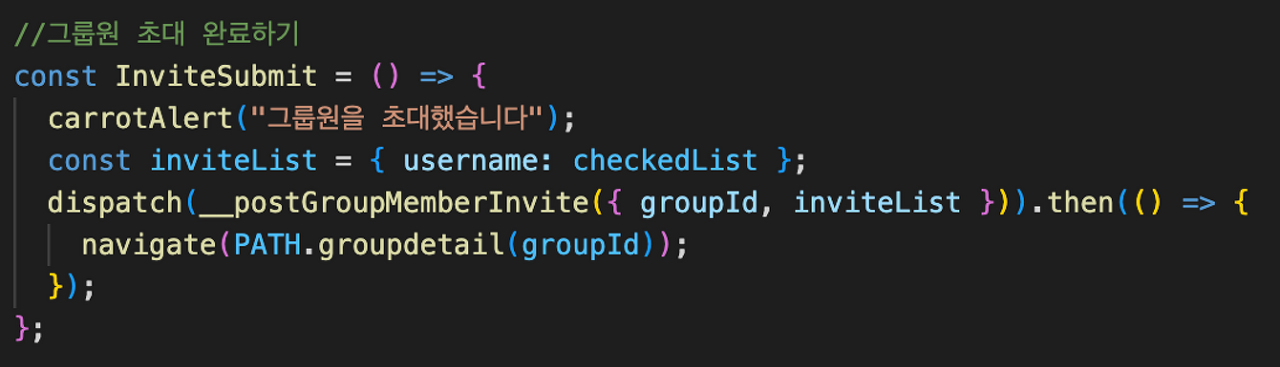
📌셋째, 초대 완료 버튼을 누르면 체크리스트에 담긴 데이터를 초대하고, 그룹 상세페이지로 이동하도록 합니다.

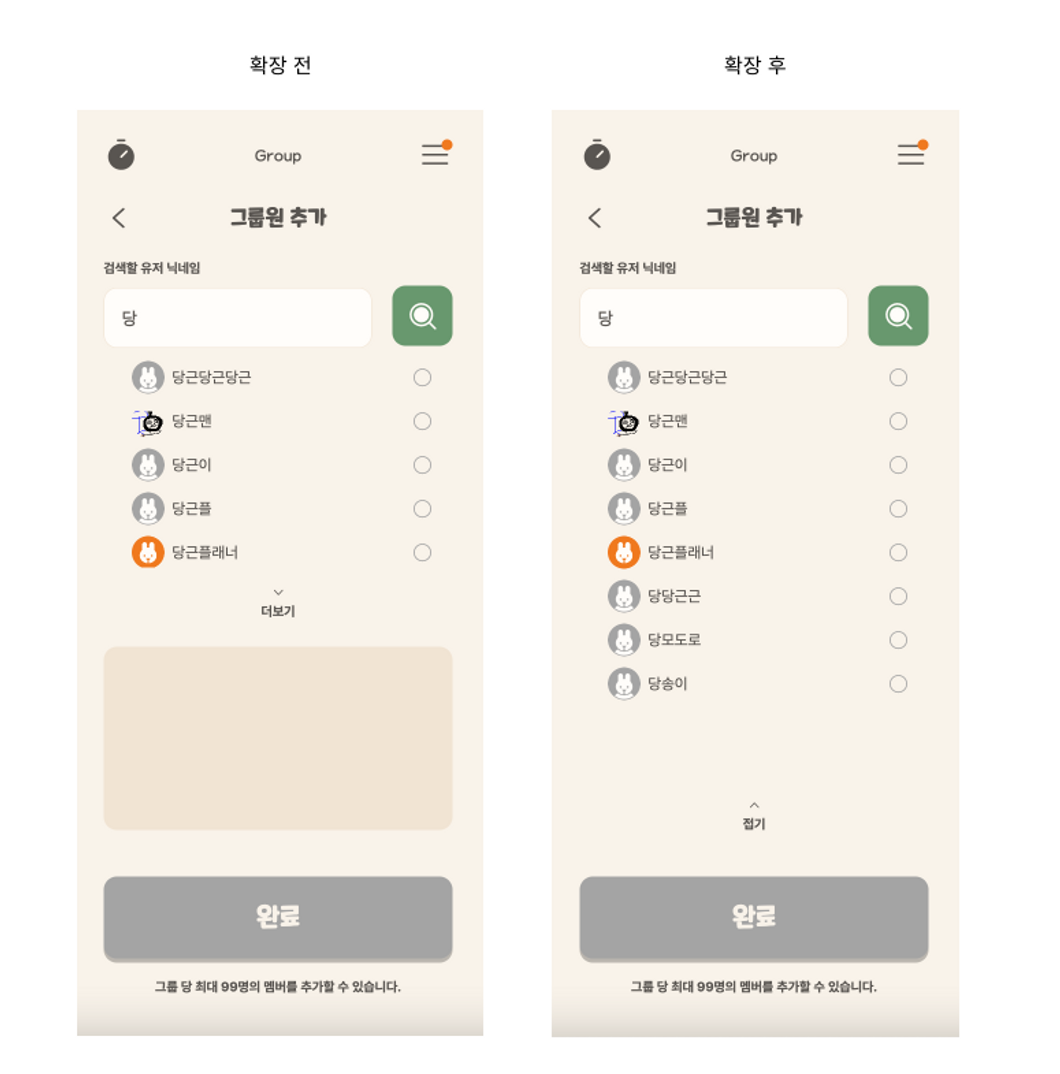
📌넷째, 검색 리스트가 길 경우 더 편하게 볼 수 있도록 확장 토글을 구현했습니다.

📌마지막으로, 구현한 기능 영상입니다!

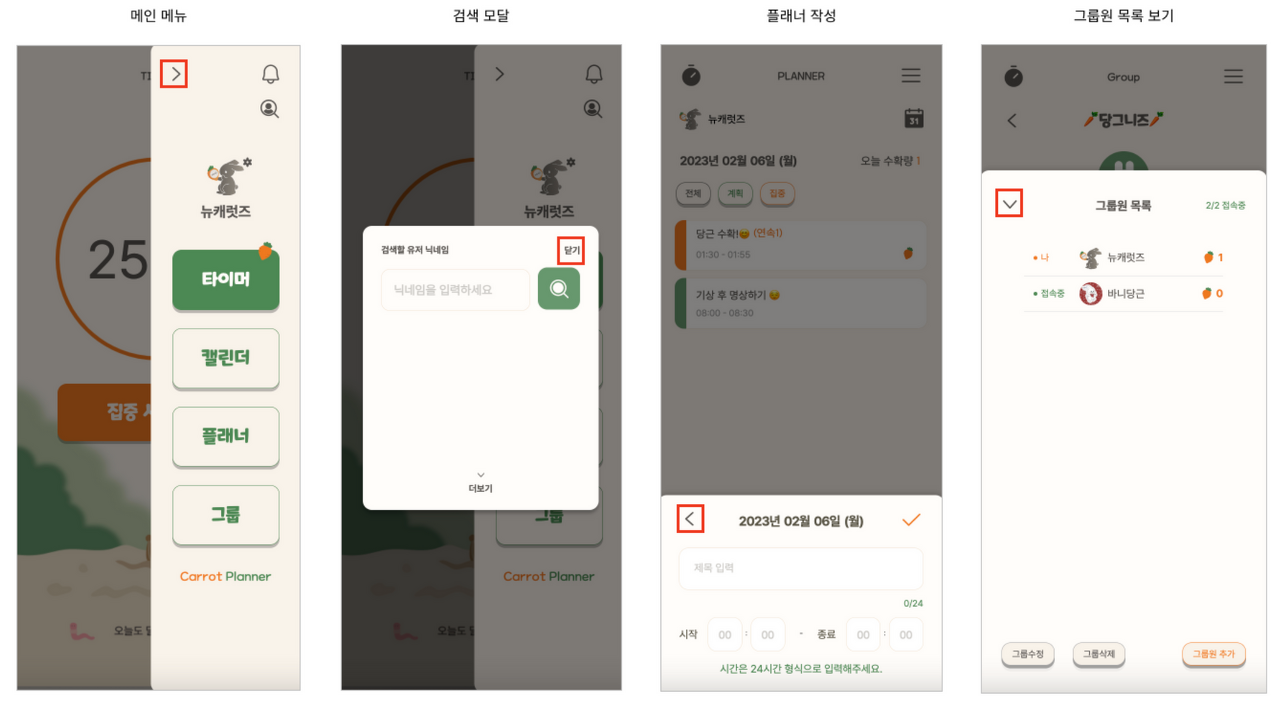
2. 모달 및 메뉴 사용성 향상
당근 플래너를 사용하신 분들은 느끼실 거예요! 모달과 메뉴가 많다는 사실을요!
원래 저희 당근플래너는, 버튼을 눌러야지만이 모달이 열리고 닫혔습니다.

모달을 열고 닫는 일이 많은 서비스의 특성 상,
비활성화된 화면을 클릭하면 모달이 닫히게끔 하여 서비스의 사용성을 향상시키고자 하였습니다!
| 메인 슬라이드 메뉴 | 검색 모달 | 그룹원 목록 모달 | 캘린더 작성 및 수정 모달 |
 |
 |
 |
 |
3. 다양한 재미 요소 추가
당근 플래너의 뽀인트! 바로 당근이 자라나는 것을 타이머 시간에 맞춰 확인하고, 당근을 수확할 수 있다는 것인데요.
저희는 당근이 자라나고 수확하는 것을 서비스에서 어떻게 표현할까 고민했습니다.
타이머의 시간에 맞추어 타이머의 배경을 바꿔, 당근이 점점 자라나는 것을 직관적으로 확인할 수 있게끔 하였으며,
당근을 수확할 때 애니메이션과 효과음을 통해 당근을 수확하는 재미를 느끼게끔 하였습니다.
| 시간이 지나면 타이머의 배경이 바뀜 | 당근 수확하기 버튼을 누르면 나오는 수확 애니메이션 |
 |
 |
4. 서비스 이해를 위한 튜토리얼 페이지 & 타이머 알럿 도입
당근 플래너를 처음 이용하는 사람들은, 저희 서비스의 의도와 기능을 잘 모르겠죠.
저희도 이 부분에 대해 고민했습니다.
저희의 의도와 서비스의 목적을 어떻게 하면 유저가 확인할 수 있을까요?
첫 화면에 튜토리얼을 볼 수 있는 페이지를 만들어 서비스 이해를 돕고자 하였고,
타이머를 그만 둘 때 모달 알럿을 추가하여 실수로 타이머를 종료하는 것을 방지하고자 하였습니다!
| 사이트의 첫 화면에 튜토리얼 버튼 및 페이지 제작 | 타이머를 그만둘 때 나오는 모달 알럿 |
 |
 |
5. 버튼 활성화/비활성화 체크
온라인 서비스를 이용하면서, 한번 쯤 그런 경험 해보셨을 거예요.
다 입력한거 같아 확인을 눌렀는데, 항목에 대한 값을 입력하지 않았다던가,
양식을 제대로 입력하라는 메세지를 받는 경우요!
저희는 유저가 내용을 입력할 때, 버튼을 누르기 전에 미리 알려주고 싶었습니다.
양식에 맞지 않는 값을 입력하거나, 값을 입력하지 않았을 때 버튼을 비활성화하여,
아예 버튼을 클릭할 수 없도록 하였습니다.

| 회원가입 시 입력한 내용이 양식에 맞지 않으면 버튼 비활성화 |
그룹원 초대 시 선택한 사람이 없으면 버튼 비활성화 |
 |
 |
이렇게 저희가 유저 사용성을 개선한 총 다섯가지의 대표적인 사례를 소개해 드렸는데요.
저희가 유저 사용성에 얼마나 진심인지, 느껴지셨나요?
더욱 더 편리한 당근플래너를 만들기 위해, 앞으로도 계속해서 노력해 나가겠습니다!
여러분의 피드백은 당근플래너를 발전시킵니다!

'기획&구현' 카테고리의 다른 글
| [FE] 당근 플래너의 모바일/웹 페이지 성능 최적화 하기! (0) | 2023.02.09 |
|---|---|
| [BE] Bulk Update를 이용하여 대용량 데이터 한번에 update하기 (0) | 2023.02.08 |
| [BE] 당근플래너 Redis 도입기 (0) | 2023.02.08 |
| [BE] Server-sent events(SSE)를 이용하여 실시간 알림 구현하기 (0) | 2023.02.05 |
| [BE] Nginx 웹 서버에 https(SSL) 구축하기 (0) | 2023.02.03 |




